On this post I am going to present you how too add an adblock detector in VueJS in just three easy steps.
Adblock
What is an Adblock? An Adblock is a small program or plugin that you can download and install on your web browser, it allows you to block the advertising that appears as you browse the Internet (both on computers and mobile devices).
Depending on the type of blocker you are using, you will be able to block all advertising, only the most intrusive or the one referring to a specific topic (for example, dating ads or adult pages).
If you have a blog or website, you must bear in mind that, if the user accesses your website to consume content and it has an Adblock installed in its browser, it may not be able to see some of your content properly.
Do you like free resources or content?
Many websites that you visit daily offer free content and resources, since they are financed thanks to the advertising that they have inserted in their websites.
So, blocking the ads of the websites you visit, makes you can focus on the content, but from the point of view of the owner of the website, it can lead to its closure (since you block their source of income).
Therefore, you can think: Ok, if an user wants to block my ads, I won’t show my free content. How can I do that? Creating an adblock detector.
Adblock detector for VueJS
You can create an adblock detector in just 3 easy steps:
- Add vue-adblock-detector library
- Create an Adblock detector Component to show a message to tell our users to disable Adblock
- Configure on our components when to show website contents or the new adblock detector component
Step 1) Add vue-adblock-detector library
To add vue-adblock-detector library via npm, execute on your VueJS root project:
npm install vue-adblock-detector --saveStep 2) Create a component to show a message to tell our users to disable Adblock
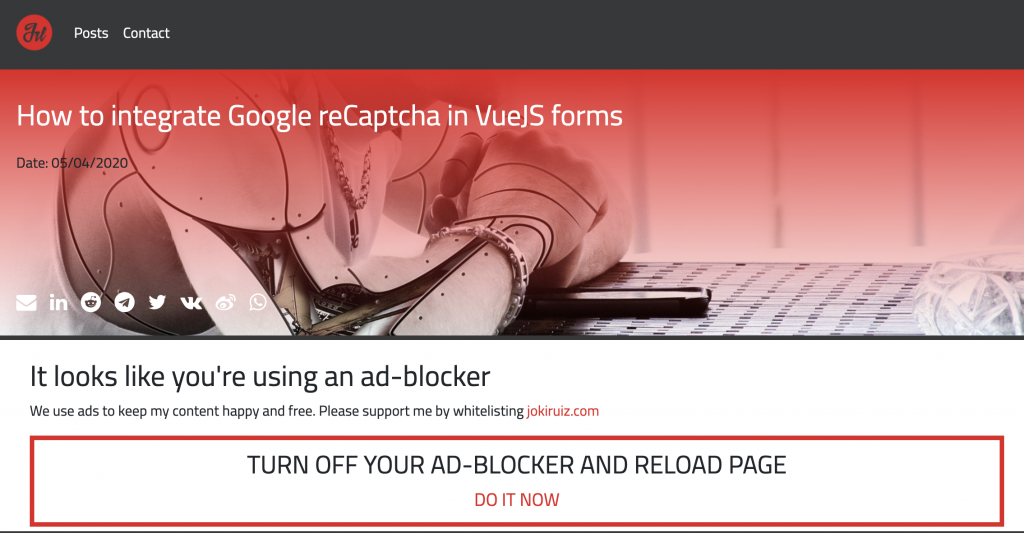
We will create something like this, a message explaining that you are using an ad-blocker, and how to turn it off, linking to the AdBlock website explaining how to disable it on specific sites
https://help.getadblock.com/support/solutions/articles/6000055743-how-to-disable-adblock-on-specific-sites
So, we create our component “AdBlocker.vue”
<template>
<div class="container">
<h2>It looks like you're using an ad-blocker</h2>
<p>We use ads to keep my content happy and free. Please support me by whitelisting
<a href="https://jokiruiz.com">jokiruiz.com</a>
</p>
<div class="container text-center text-md-center ad-blocker" >
<h3>TURN OFF YOUR AD-BLOCKER AND RELOAD PAGE</h3>
<a href="https://help.getadblock.com/support/solutions/articles/6000055743-how-to-disable-adblock-on-specific-sites"
class="button" target="_blank">DO IT NOW</a>
</div>
</div>
</template>Step 3) Configure on our components when to show website contents or the new adblock detector component
In our component, we need to add a conditional to show our content or the AdBlocker component with the disable adblock message.
<template>
...
<div v-if="adBlock">
... <!-- Our post content --> ...
</div>
<div v-else>
<AdBlocker></AdBlocker>
</div>
...
</template>To do this, we need to add “adBlock” data to our Component, initialized to true
export default {
data() {
return {
adBlock: true
};
},
...
}And in our beforeMount function, we’ll add the logic to change adBlock from true to false when the vue-adblock-detector library detects an AdBlock program.
export default {
...
beforeMount() {
detectAnyAdblocker().then((detected) => {
if(detected){
this.adBlock = false;
}
});
},
...
}Here is how the complete Component would look like:
<template>
<div class="post">
<div class="post-header">
... <!-- Post header (do not block) --> ...
</div>
<div v-if="adBlock">
... <!-- Our post content (block) --> ...
</div>
<div v-else>
<AdBlocker></AdBlocker>
</div>
</div>
</template>
<script>
import {detectAnyAdblocker} from "vue-adblock-detector";
import AdBlocker from "./partials/AdBlocker.vue"
export default {
data() {
return {
adBlock: true
};
},
beforeMount() {
detectAnyAdblocker().then((detected) => {
if(detected){
this.adBlock = false;
}
});
},
components: {
AdBlocker
}
}
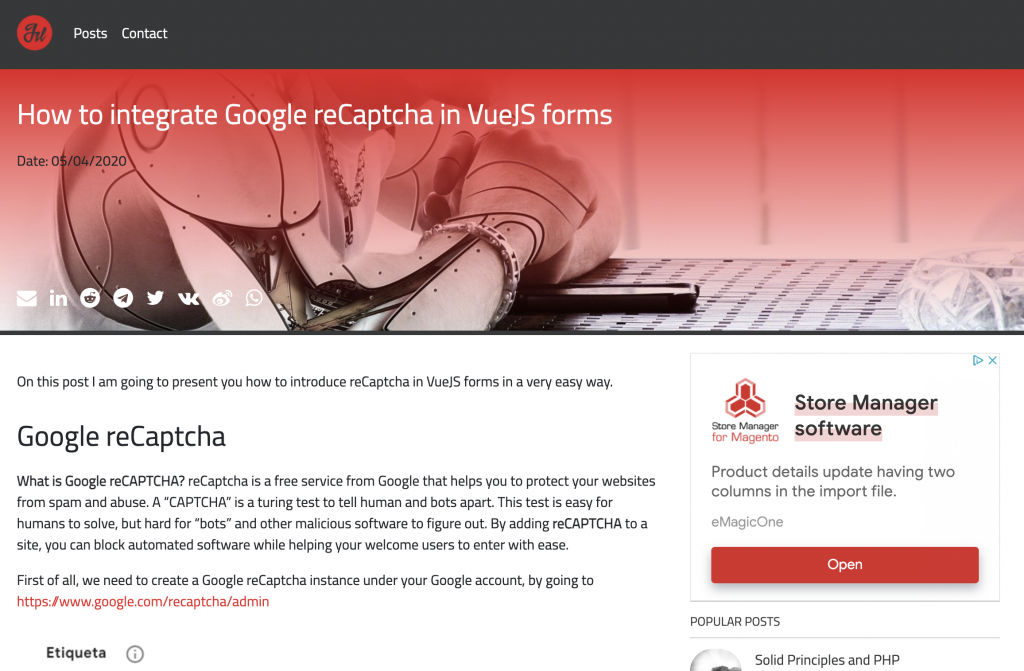
</script>This way, we can only block some content parts, and not the entire website.


Did you add an adblock detector in a different way? Do you have problems adding this way?
Share the post and Comment below! 🙂
